博客新版很慢的另一原因是JavaSript很糟糕
改贴,在这里加几句:很多同学(包括我自己)留言说,没法删除评论,没法修改帖子,新版为啥将这些基本功能去掉了,etc。其实呢,这些功能都在,只不过因为新版的程序问题,导致这些功能被隐藏了,因为如前贴留言以及这里所说的那样(见下面正文打头的蓝色部分),无论用户做什么(点击阅读,发评论等),用户电脑程序都会向服务器发出更新请求,这其中就包括登录请求(哪怕你已经登录了)。比如说你刷新自己的主页或者某篇文章,如果你登录了,老版是不会向服务器继续发登录请求的,因此老版知道你登录了,你是文章的主人,于是将“修改文章”链接enable。但新版不行,你点击什么,程序会assume你没登录(尽管记住了你的userName/password)。在新版。通常登录比刷新文章慢,所以你的文章刷新后,登录并没有完成,所以系统就会判定你不是文章的主人,从而disable修改文章的链接。删除评论也是同样的原因。这些都是新版程序bug带来的。
目前没啥好办法删除评论,但修改文章是可以的。你登录后,点击左上角的“发表日志”链接,点击完后再点击左侧的“日志管理”就成了。
博客新版除了提供的功能严重退化外,另一值得吐糟的地方就是它非常慢,至少比旧版明显慢。这基本上应该是共识了。这里先不说功能退化,光说快慢的问题。新版之所以慢,原因估计不少,但有些原因是结构上根本的,凭万维的技术力量,在较短的时间内只怕是修改不了的 --- 上贴的留言里我们分析了新版之所以慢的主因之一,这里将留言摘录如下,估计大部分读者都能看得懂:
“刚才熘达了一下,很明显,新版为啥更慢的原因是,无论用户做什么 (例如点击文章),那么整个版面都将更新一次,包括用户登录。
如果你点击文章,那么像用户登录,版面的左栏(什么友好连接,名片,分类目录等),还版面最上面那些和文章无关的东西,是不必更新的。
旧版之所以快一点,是因为这些不必要刷新的内容,就没去服务器那边刷新,只有文章显示的那部分才去刷新。
新版呢,大家留意一下,点击文章后,左栏的很多内容开始都是空白,随后才显示完整。为啥呢?很明显,新版的程序在向服务器那边发刷新的请求---这样很明显,服务器和用户电脑都变得更慢了。
哪
位电民看看我说错了没。我估计十有八九是这么回事情。你说新版为啥不慢?不慢才奇怪,冤枉做了很多不必要的劳动。”
这里我觉得我找到了新版为啥很慢的另一主因:糟糕的 JavaScript。
茶馆的大拿夭夭同学很早就怀疑 BBS 的 JavaScript 很糟糕,因为他说经常让他的 browser 当掉:那些 JavaScript 经常让他的电脑 CPU 100% 负载运行。这种情形,我在新版博客已经遇到几次了。例子之一就是芹泥同学的文章:我们的秋天(ZT)
http://blog.creaders.net/u/6210/201509/235929.html
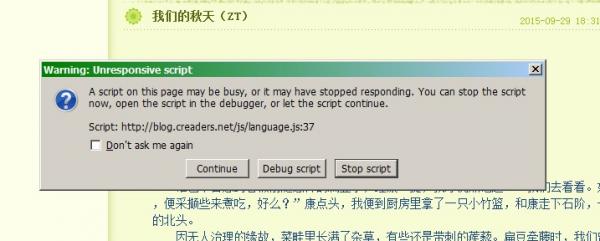
因为我一般不用 IE,所以我就测试 FireFox 以及 Chrome。我的 FireFox 版本是 40.03,Chrome 版本是 45.0.24……,估计不是最新的版本,但无论如何算很新的。测试结果,我用 chrome 能打开芹泥这篇文章(虽然不算快),但用 Firefox 基本上打不开,因为我遇到了夭夭差不多的情况:CPU 满负荷运行,大约一分钟后浏览器就弹出一个类似下面这个 warning 的窗口:
通常如果在别的网站遇到这种 JavaScript 的问题,选择“Don't ask me again”+“Stop script”就行了,但万维不行:它还是继续 run 这个“language.js”,让 CPU 100% busy,然后弹出个类似的窗口……就芹泥这篇文章而言,问题都出在这个 language.js,它像土八路一样非常让国军讨厌:煮不烂,咬不动,打不掉,甩不开,呵呵。
如果将 JavaScript disable 掉如何呢?尽管这是个馊主意,但不妨试试看。于是我 disable 了 JavaScript。结果我的主页就成了下面这个样子:

看到了么?登录内容以及左侧栏目的内容全部消失了,不过主栏内容都在,点击文章时速度很快,文章内容和评论内容不到一秒全部加载完毕。如果 JavaScript is enabled(通常情形),打开一篇文章需要 5-20 来秒。因此结论就是:
新版之所以很慢,主因之一是因为 JavaScript 导致的(上面我从昨天有关的帖子引述的结果,是另一主因,而且那个主因也很明显是用户电脑这边的程序问题:那些根本不需更新内容的模块,它总是不停地向服务器发出更新请求)。
有严重问题的可能不止 lanaguage.js,但 language.js 肯定有严重问题,因为芹泥这篇文章,看不出有啥异样,但用 firefox 就是打不开(我将 firefox 的缓冲,cookie全部清除后重新 start firefox,还是有同样的问题,文章打不开)。
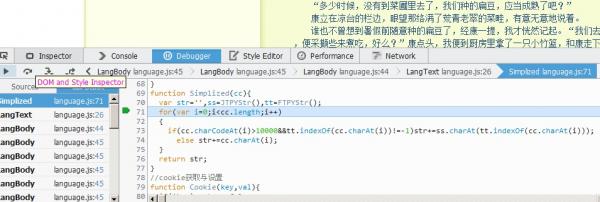
于是俺来 debug 这个 lanaguage.js,看能否看出什么问题,尽管我对 JavaScript 一窍不通。等了几分钟,debug 结果显示如下:

问题出在 Line 71:for(var i=0;i
for(var i=0;i
if(cc.charCodeAt(i)>10000&&tt.indexOf(cc.charAt(i))!=-1)str+=ss.charAt(tt.indexOf(cc.charAt(i)));
else str+=cc.charAt(i);
}
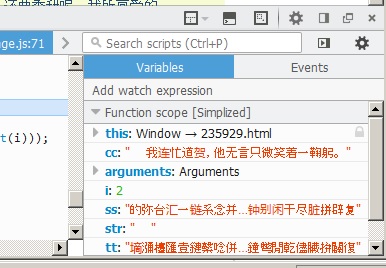
其中一些变量的取值见图:

cc = “ 我连忙道贺,他无言只微笑着一鞠躬。”(芹泥原文中的一句),ss 的值很长,见附录。str =“ ”,tt = 的值也很长,见附录留言。这几行不知在干什么,倒好像在进行繁体字和简体字转换(哪位电民懂这个?俺是一窍不通),似乎是这么回事:
1)对芹泥原文的每一段(这时的一段刚好就一句)话,或者一句话,或者一行(or whatever)
2)对1)中的每个字,如果它是繁体字,转换为简体字。
如果 language.js是这么运行的,那肯定慢了(至于有什么好办法,别问我,呵呵,不懂),不过如果光是慢还能凑合(例如在 Chrome 中),问题在于它基本上不 work。如果你看上上图的 “Call Stack”,你会发现 Line 45 似乎被自己 call 了非常非常非常多的次数(至少上千次)。不知程序在干嘛。这几行程序我拷贝如下,供电民们参考,其中红色那行就是 Line 45:
//转换对象,使用递归,逐层剥到文本
function LangBody(fobj)
{
if(typeof(fobj)=="object"){var obj=fobj.childNodes}
else
{
var obj=document.body.childNodes
document.title=LangText(document.title)
}
for(var i=0;i
var OO=obj.item(i)
if("||BR|HR|TEXTAREA|".indexOf("|"+OO.tagName+"|")>0)continue;
if(OO.title!=""&&OO.title!=null)OO.title=LangText(OO.title);
if(OO.alt!=""&&OO.alt!=null)OO.alt=LangText(OO.alt);
if(OO.tagName=="INPUT"&&OO.value!=""&&OO.type!="text"&&OO.type!="hidden")OO.value=LangText(OO.value);
if(OO.nodeType==3){OO.data=LangText(OO.data)}
else LangBody(OO)
}
}
